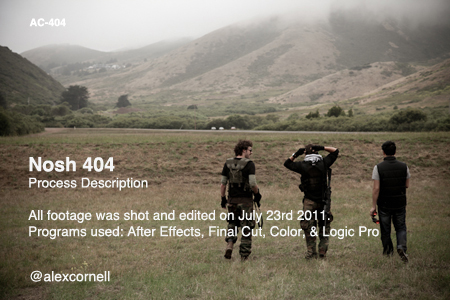
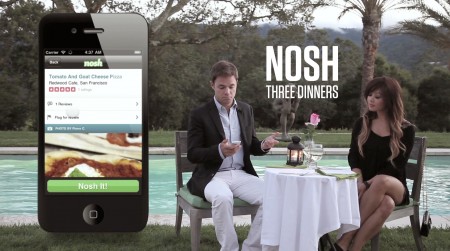
A year ago, I wrote about a video I made for our Nosh 404 page. Shortly after the success of that video, we set out to film a sequel. The idea behind the followup centered around the same fictional Special Forces team we used to handle that very dangerous and exciting 404 mission. This new video is sort of like a highlight reel of all the skills and tactics they can offer in the “web services” realm.
It’s been a while since I’ve written a process post here, so I figured this would be a good project to start back up again with. It’s pretty far afield from some of the typical design writing I’ve done, but it was a really fun project and an interesting case-study in non-traditional marketing for startups.
Final video above as well as a quick breakdown showing the original footage and the eventual effected final output. Follow me on Twitter here.