





It’s done! The semester came to a close last week and my hypothetical Wes Anderson Film Festival went off without a hitch. On the final day, the project consisted of a presentation box, DVD set, poster (30″ x 44″), fold out schedule, identity system, catalog book (63 pages), website, soundtrack packaging, tickets, billboards and outdoor signage, iPod/iPhone skins, a trailer, and a few other assorted doodads. It was crazy to see it all in one place. I was very happy with the way it all turned out and am relieved to have made it through successfully. This semester was a particularly intense one (as we were also presenting our thesis proposals), and it’s exciting to have made it halfway through the graduate program. Next up will be thesis development over the summer.
This semester’s project really helped us develop our conceptual and technical skills, as we were challenged to create a integrated brand system across a variety of mediums. Everyone had to work with a number of vendors (easily my least favorite part) and be able to coordinate a massive design effort on a strict schedule. My process was not without its speed bumps; color calibration issues at the printer, boxes delayed by weather for weeks, and unfortunate stylistic meanderings early on, all contributed to periodic frustration along the way. Thankfully, once I knew how I wanted everything to look, the implementation of the brand became systematic. The last couple weeks were just a matter of hammering things out.
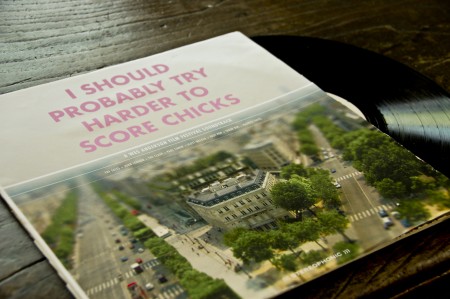
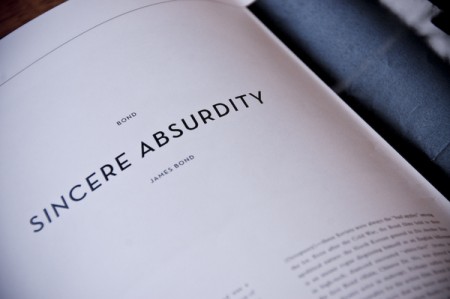
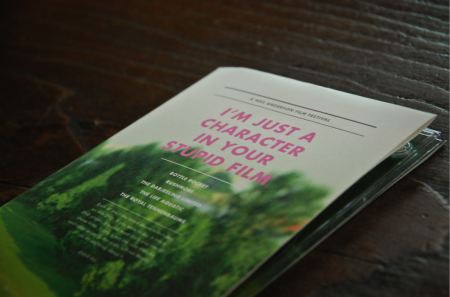
Above I’ve included some of the pieces that I have not written about previously. First is the presentation box which housed all of the other materials for the festival. It was constructed by Wood Box Supply and is branded with an irreverent slogan. I liked this, but still wish I would have thought of something a little funnier. Next is the DVD set which came in a similar wooden box. These were created out of paper folds and a plastic DVD tray. You’ll also see the catalog, which was one of my favorite things to design, as it allowed for the most copy to be written. As usual, no one will probably ever read most of what is contained within, but it was still fun to put together. Next you’ll see the identity system for sending things to and fro, and which classified my rank as ‘marginally important person.” The rest of the project, in its entirety, can be seen here.
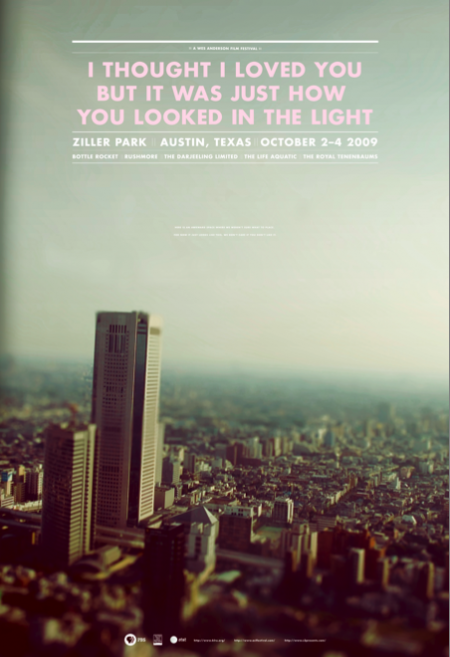
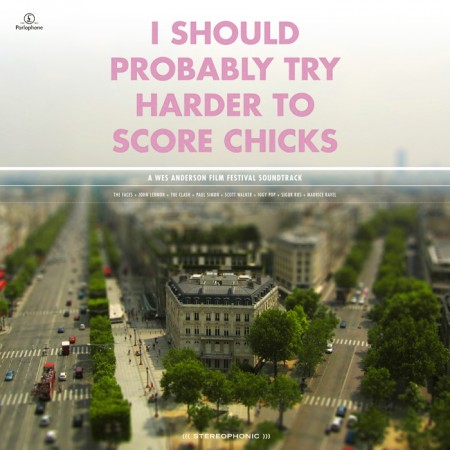
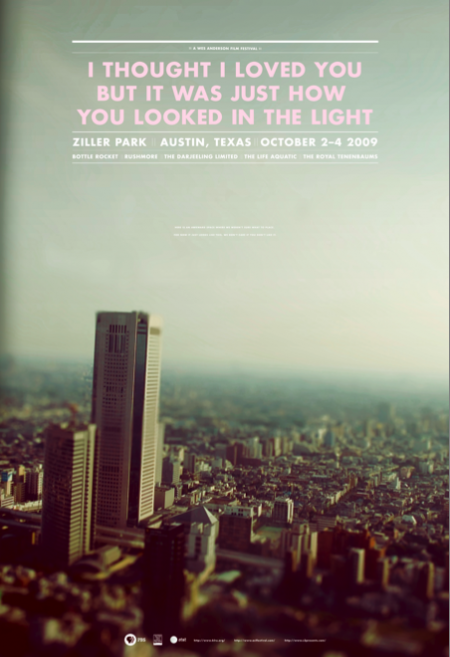
The last image is one of the final versions of the poster (there were many color variations). This was one of the first things I designed for the project. After I completed the rest of the system, I really didn’t feel like the poster fit as well with the other elements. The photograph, especially the dominant color palette, didn’t mesh very well with the warmer tones at work elsewhere. I was aware of this as I worked through the rest of the system, but had unfortunately already printed the poster very early on. It can be a real nightmare printing at the end of the semester (due to the student rush at the vendor), and I always try to finish early and get the printing out of the way if possible. In this case, I would have liked to switch out the photo for something more consistent with the rest of the project. I really had a hard time seeing my picture of a Tokyo skyline (tilt shifted as it may be) conjuring Wes Anderson.
Given that the photograph didn’t really feel like the festival, I tried to at least bring it a little more on brand with the language used. The original title of the poster was “I love you too but I’m going to mace you in the face”, a line from The Darjeeling Limited, but this was determined to be “too violent” and I changed it to a Fall Out Boy lyric that possessed the same dry wit. This title fit with the rest of the identity marks and I was happy with the tone it set. The last issue was finding an appropriate text lock up to fit in the sky section. Eventually I settled on one that didn’t fill out the whole space. In the empty area below I wrote “Here is an awkward space where we weren’t sure what to place. For now it just looks like this, we don’t care if you don’t like it.” That made me laugh and I figured it was as “Wes Anderson” a solution as I could muster. It was that or leave it blank, but on a 30″ x 44″ poster, there needed to be something there. I like the poster as a stand alone piece, but as part of the system, I feel like it is the weakest link.
So that’s it, all done! As I’ve mentioned, the project is for a hypothetical Wes Anderson Film Festival and there is no actual event. I got more than a few confused emails after the trailer was posted. So just to be clear, this doesn’t actually exist. If Mr. Anderson is reading this, and would like to actually hold the festival, that would be fantastic for all involved.