
Cargo is a terrific web publishing platform built with creatives in mind. Like many content management systems (Squarespace, Indexhibit, Joomla etc), Cargo provides a backend that allows you to quickly publish and maintain a website without ever opening Dreamweaver. What distinguishes Cargo is a focus on simple and effective design. Consistent in all Cargo templates is a layout that is clear and simple; allowing the work to speak for itself without a complicated interface getting in the way.
Cargo evolved out of the system that runs the SpaceCollective community. We found it remarkably successful and efficient in creating visual content on the web, placing a strong emphasis on design, layout, image quality and typography. Our goal is to dramatically increase the accessibility and exposure of creative individuals on the Internet, while aspiring to build a networked context that will contribute to the culture as a whole.– Cargo Collective.
Noteworthy Features
– Free hosting with the ability to set up a custom URL. This is awesome. I have also played around with Squarespace, but their hosting costs are a little frightening — especially if you are also paying URL registration on top of that.
– Multiple template designs to build off. Each one starts with a great layout and it’s really easy to apply your own brand. Simple manipulations of color, font, and header images etc quickly distinguish your site from the skeleton template.
– Follow feature, similar to Tumblr or Twitter — allows you to keep tabs on your favorite Cargo pages.
– Developer forum. I had a small issue which I posted to the forum — received a response within 3 hours. Not bad!
– Slideshow and Fullscreen features for viewing images. This is exceptionally easy to incorporate (just a matter of clicking the buttons) and is a really great feature. Works flawlessly and adds an extra touch of unique functionality.
My Experience
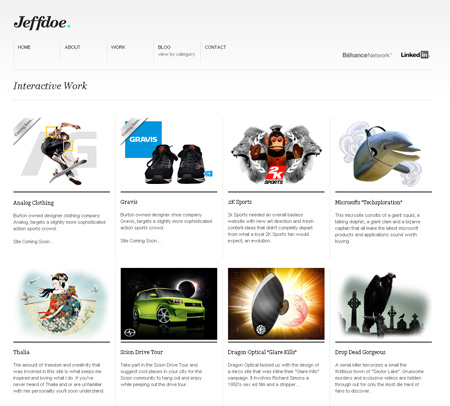
I spent the last few days migrating my portfolio to the Cargo system. I had done a lot of the preparation work a while ago, when I put a portfolio up on Behance, so I didn’t have to spend too long sourcing my images and writing description paragraphs. I was thrilled to be moving to a more personalized portfolio space — as much as I love Behance, sometimes it can feel a little too much like a design Myspace.
The set up process was quick, easy, and remarkably enjoyable. All in all I would say it took about 6-8 hours from start to finish. Most of this time was spent designing the look and feel after the content was uploaded. Once I got familiar with the CSS at work, it was just a matter of figuring out exactly how I wanted to look — altering fonts sizes, small layout tweaks, and making sure everything worked properly. I only hit one or two speed bumps, all easily solved by a quick Google search.
I think it’s important to note that I am not a “web guy” by any stretch of the imagination — if I can handle it, this is a good sign for anyone intimidated by the words “CSS” or “target blank”. Having a basic understanding of CSS/HTML helps, especially if you are planning on tweaking the template significantly, but it is not completely necessary. Even with my limited knowledge, I was able to make the adjustments necessary to create a site I am happy with. As mentioned, the important part of a site like this is the work, and I didn’t really feel like I needed to brand the site too extensively.
As of now, Cargo is in the pre-release stage. I am really excited to see how this system evolves as more and more people get involved. I would highly recommend it to anyone debating which CMS to choose. If you would like to apply for an account, use the contact address on the website.
Favorite Cargo Sites
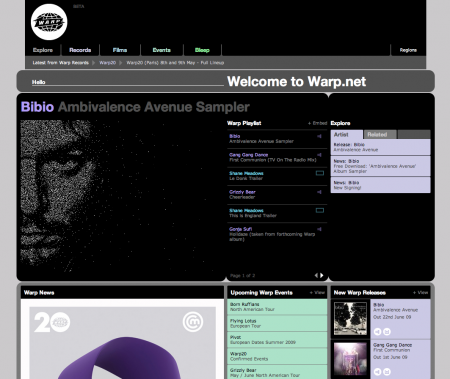
but does it float
superfamous studios (aka Folkert Gorter)
The Office of Feltron
Avant
Jory Dayne