

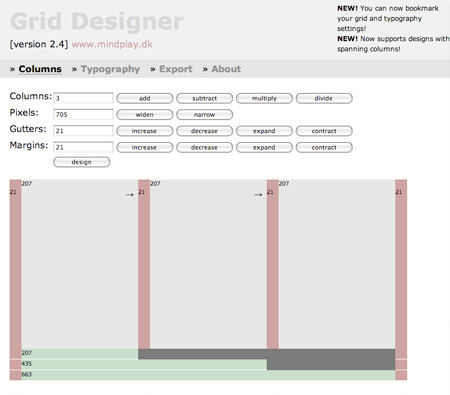
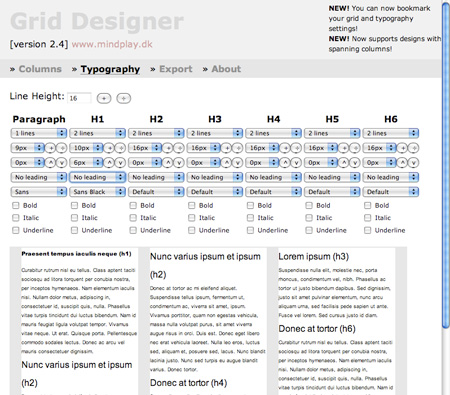
Came across this very cool CSS/HTML grid designer today. Aptly named “Grid Designer 2”, this tool allows you to mock up grid-based page layouts and set typography styles. A very handy page to have in your bookmarks, now they just need to make a widget out of this. Grid Designer 2
Related Reading: Five Simple Steps to Designing Grid Systems, Aisle One



this is really handy! will try it immediately! thanks for the post, scott!
what about kerning??
I don’t think they understand what “leading” means either. Cool site though. I think I’ll just it just to easily generate some column grids and then screencap them for use in photoshop.
wow, great resource, thanks scott
yeah, the typo section isn’t perfect, I think the main point is the grid generator.
is it something for wordpress ???
and not forgetting my grid maker: http://www.grafikk.co.uk/gridmaker/
I made a simple little tool to calculate the “golden ratio” using the value of phi, which can be useful when designing grids (and there IS an OSX widget version!)
Phiculator:
http://www.thismanslife.co.uk/phiculator/
Cheers!